Урок - Создание собственных картин для игры.
В этом уроке я расскажу как создать собственную картину для игры с расширением Sims3pack. Единственный минус, это то, что в игре невозможно будет перекрасить раму картины, но я в процессе урока покажу как это сделать в фотошопе. Итак, приступим!
Для работы нам понадобятся:
1. Программа TSR Workshop
2. Программа Adobe Photoshop
3. Плагины DDS для Adobe Photoshop (Плагины не работают с версией CS4)
4. Желание творить и хотя бы базовые знания Фотошопа. :)))
Вперед!
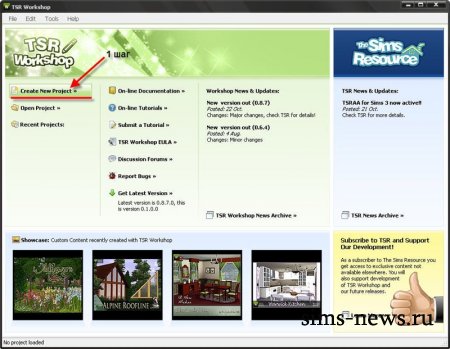
1. Открываем программу TSR Workshop (в дальнейшем ВШ). На главной странице выбираем раздел - Create new project
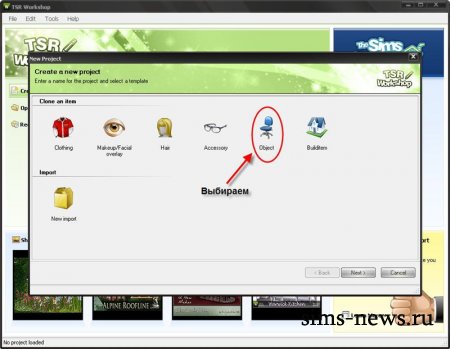
Затем выбираем раздел - Object
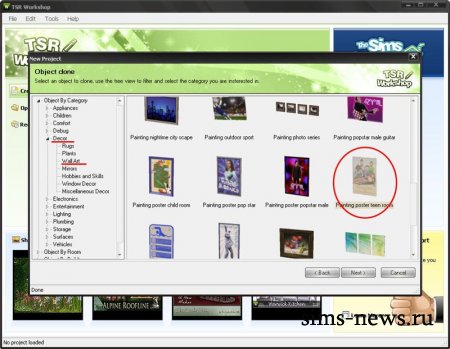
Далее, в появившемся меню выбираем раздел - Decor - Wall Art. Выбираем картину, которую будем изменять и нажимаем Next.
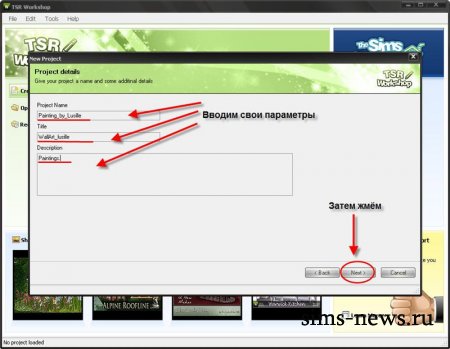
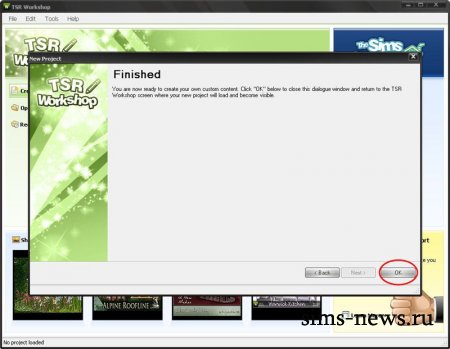
В открывшемся окне вводим свои параметры и нажимаем Next.
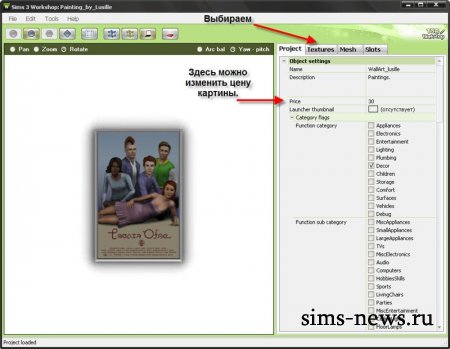
Далее открывается окно:
Выбираем вкладку Textures.
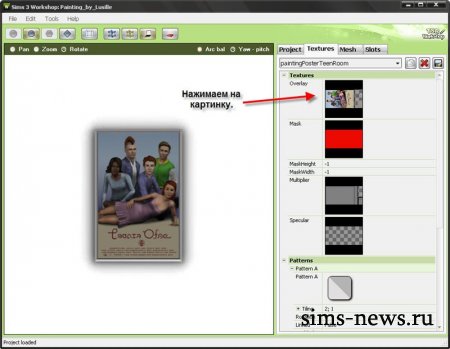
А в ней слой - Overlay и жмём Edit.
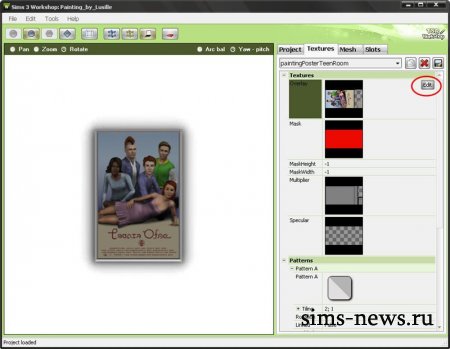
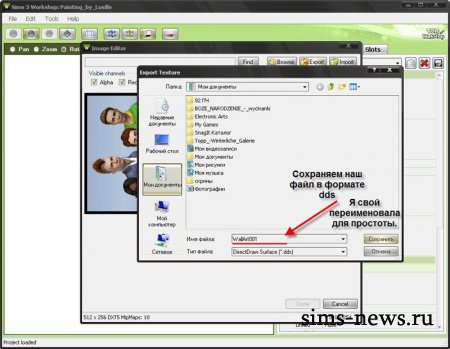
Откроется окно. Нажимаем кнопку Export.
Сохраняем наш файл. Файл будет в формате dds.
Сворачиваем ВШ. НЕ ЗАКРЫВАЕМ!!!
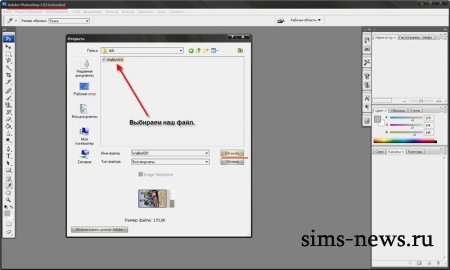
2. Открываем Photoshop (в дальнейшем ФШ). Плагин dds должен быть установлен заранее. Открываем наш файл в ФШ.

Вот наш файл:
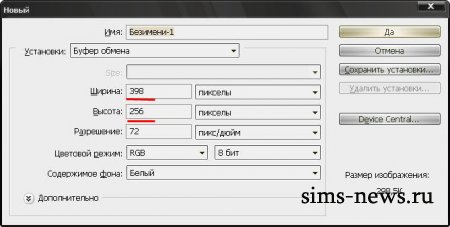
Выделяем нашу картинку. Нажимаем Ctrl+C и затем сразу Ctrl+N так мы узнаем размер нашей картинки.
Затем выбираем картинку, которой будем менять стандартную.
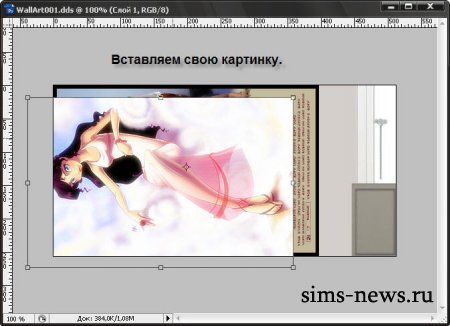
Далее я делала так: Просто перетягивала выделенную область на свою картинку и затем вырезала её. Так проще, не нужно мудрить с кадрированием картинки.
Потом просто перетягиваем Свою картинку, на стандартную.
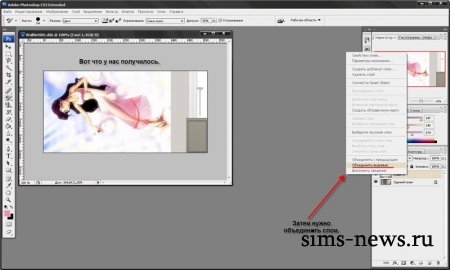
После того как установили новую картинку, сливаем слои вместе. Щелкаем правой кнопкой мыши на слое и выбираем - Объединить видимые.
Далее перекрашиваем раму. Это исключительно мой вариант создания, так как я пока не научилась делать картины так, чтоб потом в игре можно было перекрасить раму. Поэтому я перекрашиваю её в ФШ.
Затем перекрашиваем наш выделенный фрагмент. Лично я использую инструмент - Замена цвета.
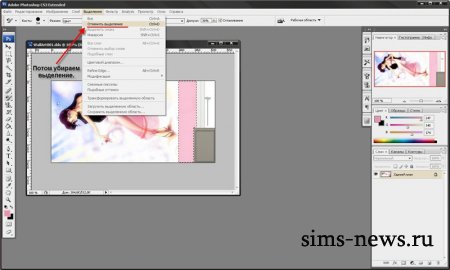
Снимаем выделение с картинки.
Наш файл готов, сохраняем его.
Закрываем ФШ.
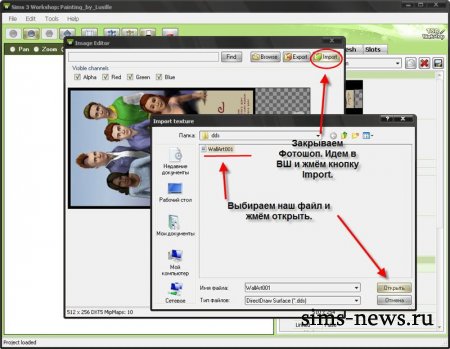
3. Возвращаемся в ВШ. Теперь нажимаем кнопку - Import. Выбираем наш файл и жмём - Ok.
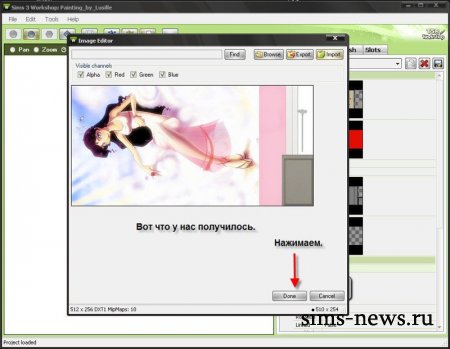
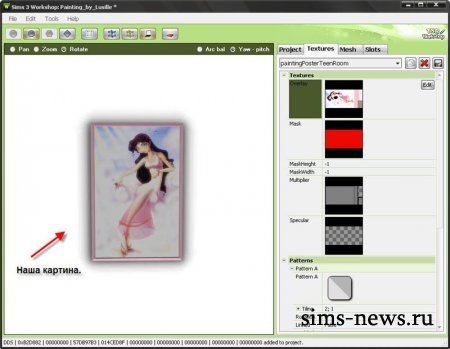
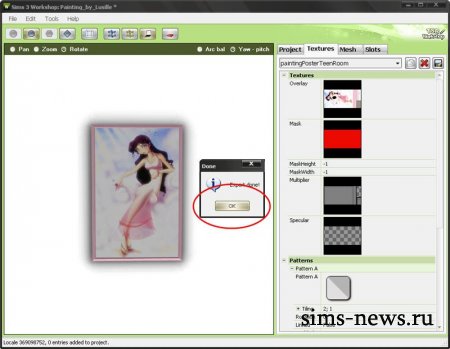
В окне появится наш файл. Нажимаем - Done.
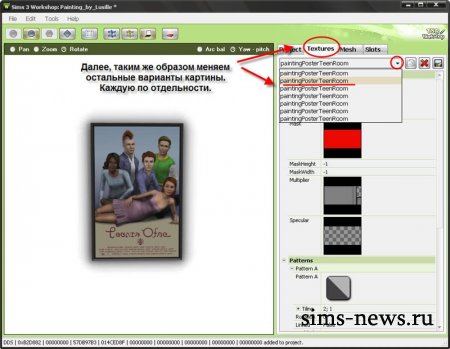
Далее таким же образом меняем остальные варианты картины.
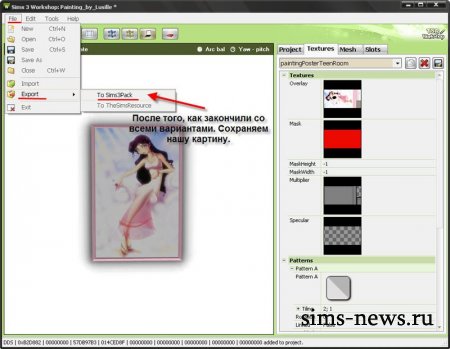
После того, как закончили со всеми вариантами. Нужно сохранить нашу картину.
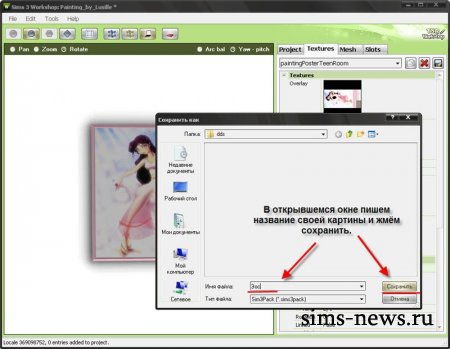
В открывшемся окне пишем название картины и жмём - Сохранить.
Наша картина готова! Я надеюсь вы знаете, что нужно дальше делать с файлом Sims3pack :)))
Задать вопросы можно на ФОРУМЕ
Копирование данного материала только с разрешения администрации сайта.
Для работы нам понадобятся:
1. Программа TSR Workshop
2. Программа Adobe Photoshop
3. Плагины DDS для Adobe Photoshop (Плагины не работают с версией CS4)
4. Желание творить и хотя бы базовые знания Фотошопа. :)))
Вперед!
1. Открываем программу TSR Workshop (в дальнейшем ВШ). На главной странице выбираем раздел - Create new project
Затем выбираем раздел - Object
Далее, в появившемся меню выбираем раздел - Decor - Wall Art. Выбираем картину, которую будем изменять и нажимаем Next.
В открывшемся окне вводим свои параметры и нажимаем Next.
Далее открывается окно:
Выбираем вкладку Textures.
А в ней слой - Overlay и жмём Edit.
Откроется окно. Нажимаем кнопку Export.
Сохраняем наш файл. Файл будет в формате dds.
Сворачиваем ВШ. НЕ ЗАКРЫВАЕМ!!!
2. Открываем Photoshop (в дальнейшем ФШ). Плагин dds должен быть установлен заранее. Открываем наш файл в ФШ.

Вот наш файл:
Выделяем нашу картинку. Нажимаем Ctrl+C и затем сразу Ctrl+N так мы узнаем размер нашей картинки.
Затем выбираем картинку, которой будем менять стандартную.
Далее я делала так: Просто перетягивала выделенную область на свою картинку и затем вырезала её. Так проще, не нужно мудрить с кадрированием картинки.
Потом просто перетягиваем Свою картинку, на стандартную.
После того как установили новую картинку, сливаем слои вместе. Щелкаем правой кнопкой мыши на слое и выбираем - Объединить видимые.
Далее перекрашиваем раму. Это исключительно мой вариант создания, так как я пока не научилась делать картины так, чтоб потом в игре можно было перекрасить раму. Поэтому я перекрашиваю её в ФШ.
Затем перекрашиваем наш выделенный фрагмент. Лично я использую инструмент - Замена цвета.
Снимаем выделение с картинки.
Наш файл готов, сохраняем его.
Закрываем ФШ.
3. Возвращаемся в ВШ. Теперь нажимаем кнопку - Import. Выбираем наш файл и жмём - Ok.
В окне появится наш файл. Нажимаем - Done.
Далее таким же образом меняем остальные варианты картины.
После того, как закончили со всеми вариантами. Нужно сохранить нашу картину.
В открывшемся окне пишем название картины и жмём - Сохранить.
Наша картина готова! Я надеюсь вы знаете, что нужно дальше делать с файлом Sims3pack :)))
Задать вопросы можно на ФОРУМЕ
Копирование данного материала только с разрешения администрации сайта.