Урок по созданию карты нормали
За основу взят туториал wiki
Карта нормалей рассчитывается для каждого пикселя текстуры. Значения каждого из каналов RGB — это XYZ координаты нормали.
Лучшая область их применения, по моему мнению, сглаживание острых углов и создание видимости рельефной поверхности.
Необходим плагин для Adobe Photoshop: NVIDIA Normal Map фильтр
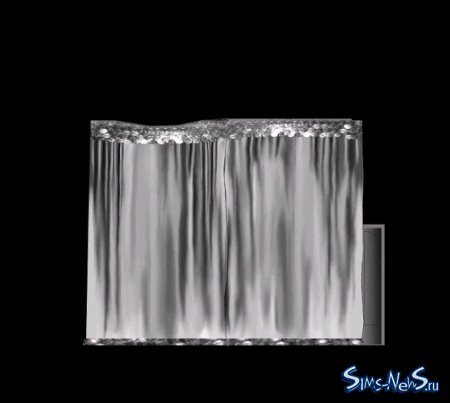
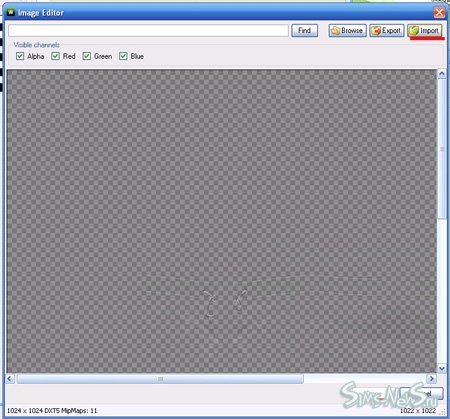
Для начала открываем в Photoshop наш созданный Multiplier:
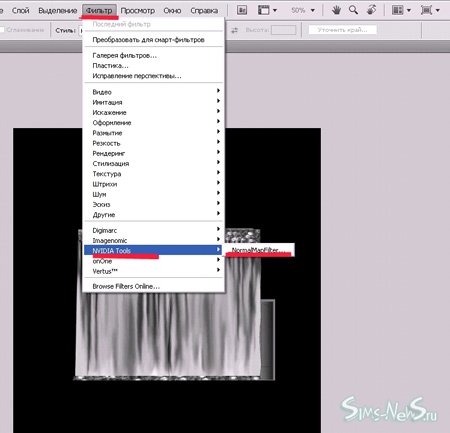
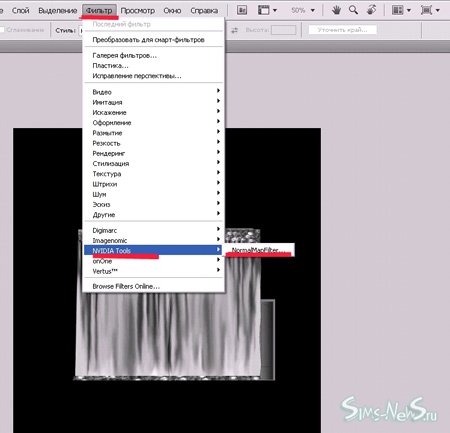
Далее в меню Photoshop нажимаем
Фильтр → NVIDIA Tools → Normal Map Filter ...

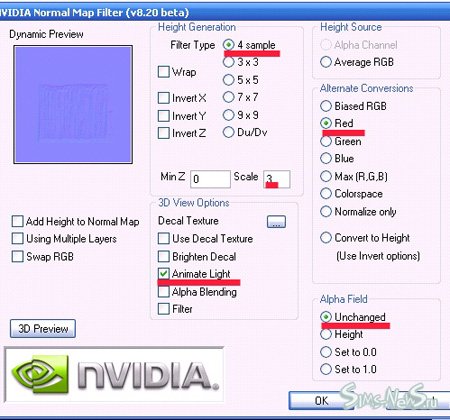
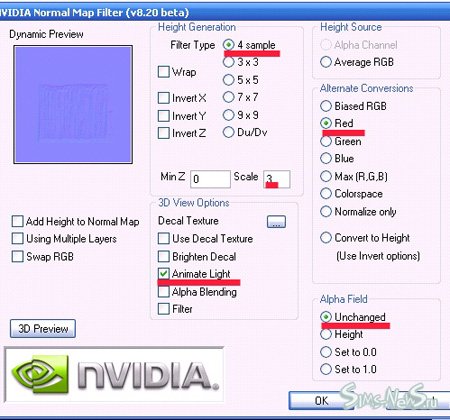
И ставим следующие настройки

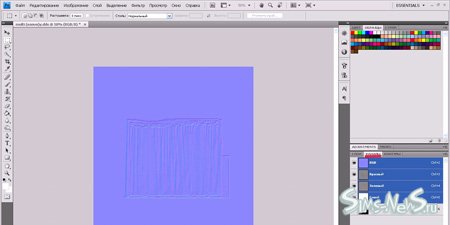
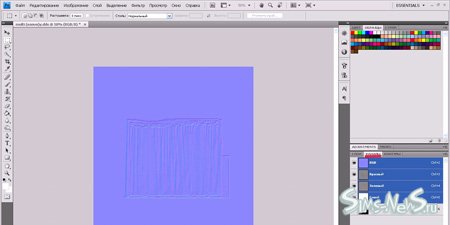
Вот что должно получиться

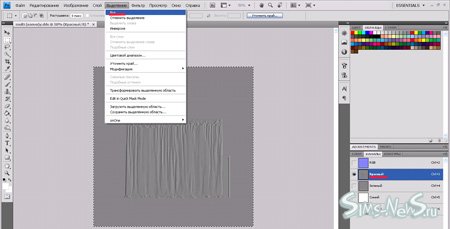
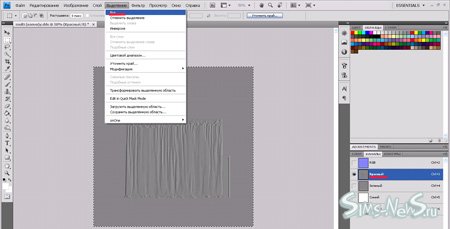
Далее нажимаем Каналы:

Нажимаем на Красный канал и все выделяем:

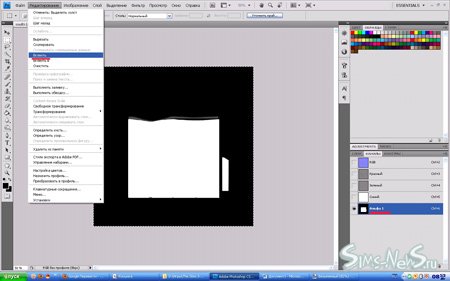
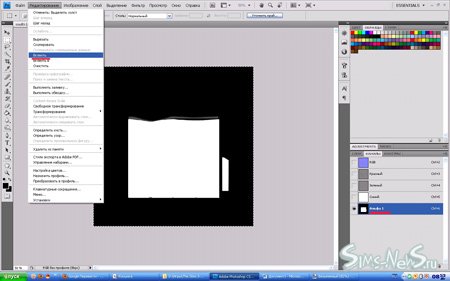
Далее нажимаем на Альфа-канал и вставляем:

Далее выделяем Зеленый канал и копируем. Вставляем его в Красный и Синий каналы.
Получается следующее:

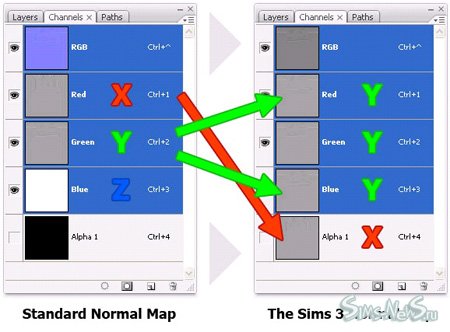
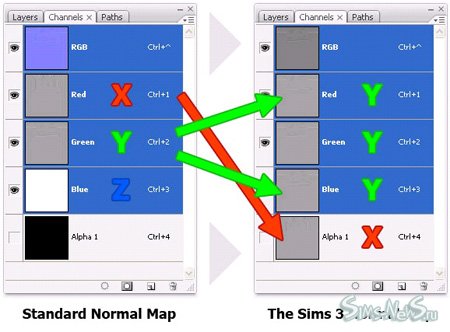
Общая схема:

После этого сохраняем Normal Maps: DDS → DXT5.
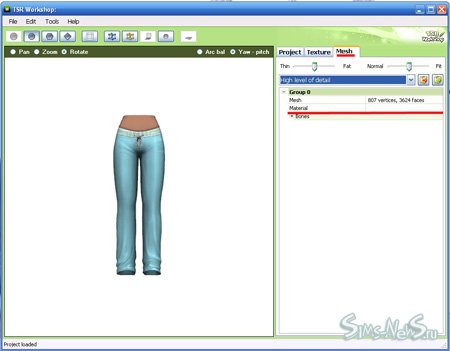
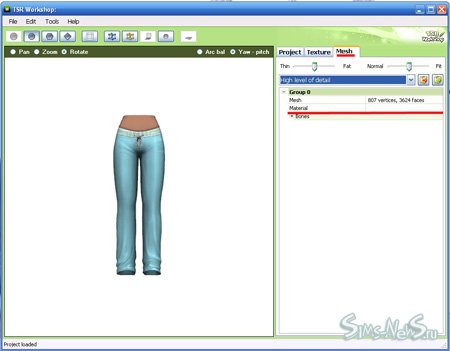
Далее заходим в Workshop. Открываем вкладку Mesh→Material

Во вкладке материалов нажимаем на Normal map→Edit

Нажимаем на Import и вставляем созданную нами карту нормалей

Нажимаем на Done.
Заменяем карту нормалей во всех вкладках Mesh.
Карта нормалей рассчитывается для каждого пикселя текстуры. Значения каждого из каналов RGB — это XYZ координаты нормали.
Лучшая область их применения, по моему мнению, сглаживание острых углов и создание видимости рельефной поверхности.
Необходим плагин для Adobe Photoshop: NVIDIA Normal Map фильтр
Для начала открываем в Photoshop наш созданный Multiplier:
Далее в меню Photoshop нажимаем
Фильтр → NVIDIA Tools → Normal Map Filter ...

И ставим следующие настройки

Вот что должно получиться

Далее нажимаем Каналы:

Нажимаем на Красный канал и все выделяем:

Далее нажимаем на Альфа-канал и вставляем:

Далее выделяем Зеленый канал и копируем. Вставляем его в Красный и Синий каналы.
Получается следующее:

Общая схема:

После этого сохраняем Normal Maps: DDS → DXT5.
Далее заходим в Workshop. Открываем вкладку Mesh→Material

Во вкладке материалов нажимаем на Normal map→Edit

Нажимаем на Import и вставляем созданную нами карту нормалей

Нажимаем на Done.
Заменяем карту нормалей во всех вкладках Mesh.